티스토리 속도 최적화
티스토리에 공유할 내용도 작성하고, 구글 애드센스를 통해 일부 수익을 하기 위해 3개 정도를 개설했습니다.
처음부터 큰 욕심이였을까요 ㅎㅎㅎ
이미 만든거, 처음부터 차근차근해보려고 합니다.
콘텐츠를 만드는 건 당연한 거고, 구글에서 제공하는 최적화에서 점수가 낮은 건 못 참겠더라고요
그래서 관련돼서 작업을 해보면서 기록을 남겨보려고 합니다.
구글 최적화 측정 도구 이용하기
구글에서 제공하는 최적화 측정도구를 이용해서 하나하나 진행해보려고 합니다.
우선 아래에 있는 사이트를 이용해서 측정해보시죠
Measure page quality
Test your pages in a lab environment powered by PageSpeed Insights. Then get tips and recommendations to improve your user experience. For field performance, see the [PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/) tool.
web.dev
Mr.꾸가 운영하고 있는 다른 블로그를 대상으로 한번 해봤습니다.

나머지는 괜찮은 것 같은데,,,,, 성능 점수가 이게 뭘까요 ㅠㅠ
21점..
이것을 올리기 위해서 한번 파보려고 합니다.
우선 쭉 보다 보니까. jquery가 두 번 로딩되는 것으로 보입니다.

흠.. 이건 뭘까요
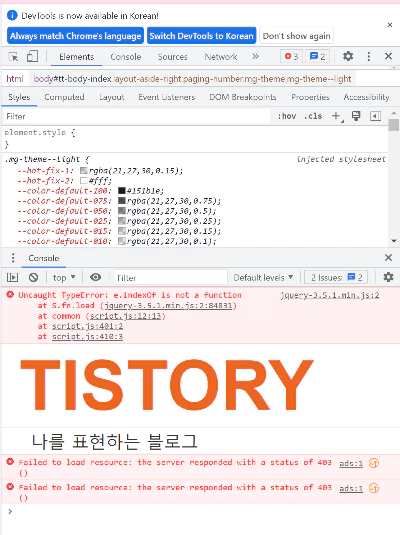
확인해보기 위해서 블로그에 한번 들어가 봅니다.
크롬에는 개발자 모드가 있기 때문에, 크롬을 통해 접속합니다.
블로그에 들어갔다면 개발자 모드를 보기 위해서 Ctrl+F12를 입력합니다.
키를 입력하면 우측에 창이 보이면서 여러 가지가 보입니다.

여기에서 Network를 선택하고, 페이지를 새로고침 합니다.
그러면 아래 이미지와 같이 짜잔~ 접근하는 js들이 쭈르륵 나오게 됩니다.
이름으로 정렬을 하면,,, 어라? jQuery가 여러 개 나오는 것으로 확인이 됩니다.
이것을 해결해 봅시다.!!
물론 Mr.꾸도 여기저기 검색하면서 배운 방법입니다.
jquery를 하나만 로딩하기 위해서 스킨에 포함된 jquery를 제거하고, 상황에 맞는 버전의 jquery가 로딩되게 바꿔보는 것을 해보겠습니다.

우선 "스킨편집" > "HTML편집" 을 선택하면 HTML이 나오는 걸 볼 수 있다.
여기에서 아래와 같이 나온 부분을 확인 할 수 있다.
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script><!-- 기존 jquery 주석
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script-->
<script type="application/javascript">
window.jQuery = window.$ = window.tjQuery;
</script>
jquery 관련하여 오류가 난 부분을 알 수 있습니다.
script.js 에서 오류가 났네요..
Jquery오류 관련 script.js 파일 수정
해당 파일을 한 번 열어볼까요?
"스킨편집" > "HTML편집" > "파일업로드" 창을 보면 "script.js" 라는 파일을 볼 수 있을 겁니다.
그 파일을 선택한 후에 우클릭, 그리고 다른이름으로 링크저장을 하면 파일이 저장되죠

파일이 다운되었다면 열어보시죠

위에 오류가 나왔던 12 Line을 보면, 왜 오류가 났는지 모르겠다..
구글링을 해보니, jquery 3. 버전에서는 해당 load 함수가 작동을 하지 않는 것으로 나옵니다.
결국, 찾아 보니 아래와 같이 변경하면 된다고 하니, 한 번 수정 후 확인해 봅시다.
$(window).on("load",function(){짜잔~ console 창에 에러가 뜨지 않으면서 network창에 jquery가 하나만 조회가 됩니다.
'블로그' 카테고리의 다른 글
| [구글] 클릭할 수 있는 요소가 서로 너무 가까움 문제 해결 (0) | 2022.07.23 |
|---|---|
| 구글이 좋아하는 이미지 포맷 (0) | 2022.07.05 |
| 블로그 전체 폰트 변경 (0) | 2022.06.03 |



댓글